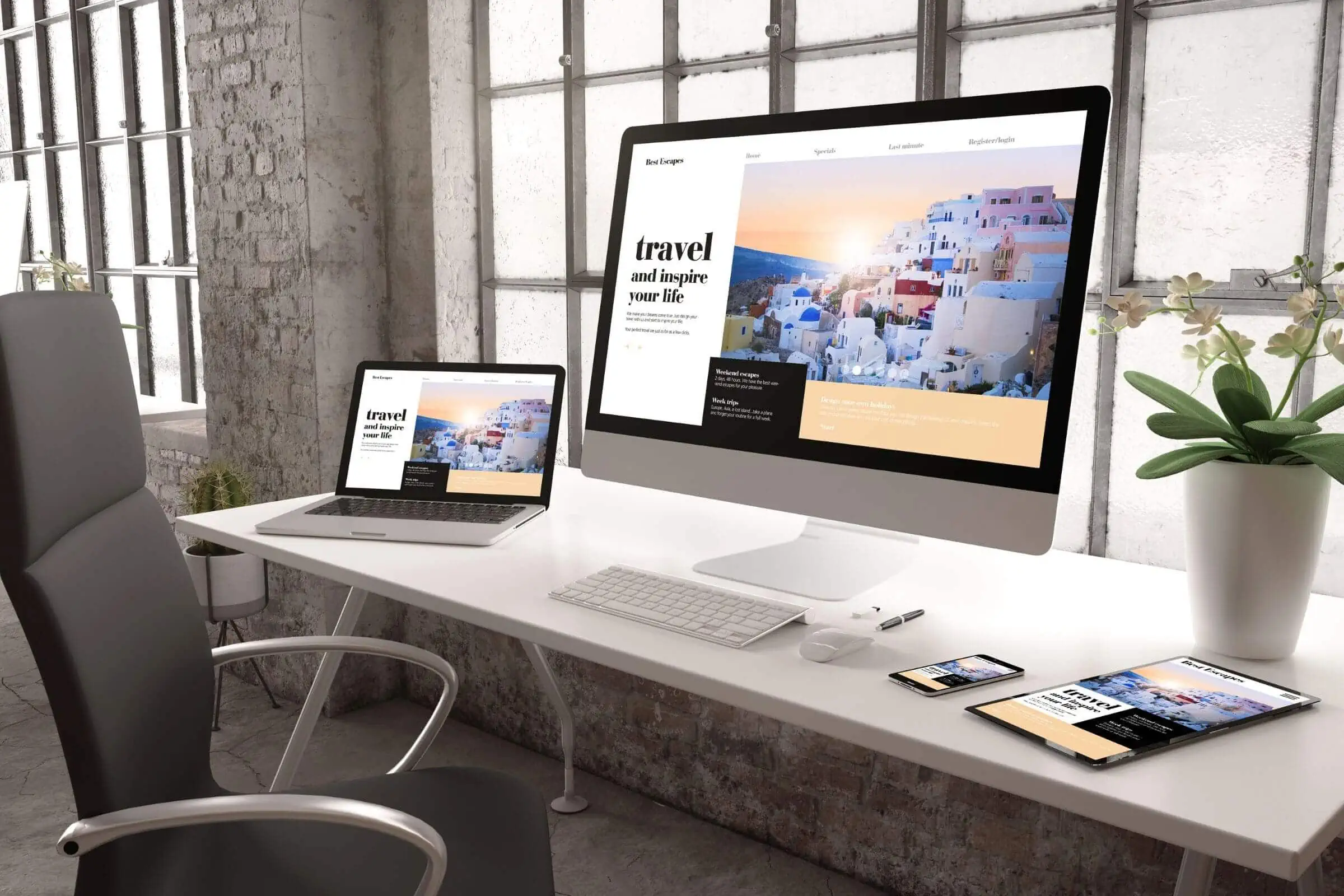
Having a website that looks great on all devices is essential for businesses today. With the ever-evolving landscape of technology, it’s important to keep up with the latest trends in web design. Enter Responsive Web Design: a technique that enables you to design websites that look and function optimally on any device. This article will cover what Responsive Web Design is, why it matters, and how to do it right.
Introduction to Responsive Web Design
Responsive web design is the approach that suggests that design and development should respond to the user’s behaviour and environment based on screen size, platform and orientation.
In other words, responsive web design creates a system in which a website can automatically adjust its layout, images and other elements to fit perfectly on any screen size – from a large desktop monitor to a small smartphone.
This is all made possible by using fluid grids, flexible images and media queries; we’ll cover all of these concepts in more detail later on. But for now, responsive web design allows us to create websites that look great and work well no matter what device they’re being viewed on.
What is Responsive Web Design?
Responsive web design is a term that refers to the development of websites that adapt to the different screen sizes and resolutions of devices such as smartphones, tablets, and desktop computers. In other words, responsive design ensures that a website looks and works great no matter what device it’s being viewed on.
Responsive web design has three main components: fluid grids, media queries, and flexible images and media.
Fluid grids are the foundation of responsive design. They are composed of a series of rows and columns that can be resized to fit any screen size. This allows content to flow smoothly and evenly across all devices.
Media queries are CSS rules that allow different stylesheets to be applied depending on the width of the device’s screen. This is what enables a website to change its layout when viewed on different devices.
Flexible images and media are also important for responsive design. Images need to be resized without losing quality, and videos should be able to play seamlessly on all devices.
Responsive web design is essential for creating great websites that work well on all devices. By using fluid grids, media queries, and flexible images and media, you can ensure that your website will always provide a great user experience no matter how it’s being accessed.
Why is Responsive Web Design Important?
Responsive web design is important because it allows website owners to provide an optimal viewing experience for their visitors, regardless of the device or screen size being used. This is especially important in today’s mobile-first world, where more people are accessing the internet from their smartphones and other devices than ever before.
With responsive design, website owners can ensure that their site will look great and be easy to use no matter what device someone is using. This is accomplished by using a responsive layout that automatically adjusts to fit the screen size, as well as using responsive images and other media.
Additionally, responsive design can help improve search engine optimization (SEO) and make it easier for people to share your content on social media. These factors can lead to more traffic and engagement on your website, which can ultimately translate into more customers or conversions.
What are the Benefits of Responsive Web Design?
There are many benefits of responsive web design.
Increased User Experience
Responsive web design has many benefits, but one of the most important is its improved user experience.
With a responsive website, users will have a better experience as they can view the site correctly on any device, whether it be a desktop computer, laptop, tablet or smartphone. The content will be easy to read, and navigation will be straightforward, meaning users are more likely to stay on the site and convert into customers.
In addition, responsive web design can improve your search engine ranking as Google now considers mobile-friendliness when determining where to rank websites in its search results. If you want your website to perform well in search, you must ensure it is responsive.
Increased SEO Rankings
As we all know, SEO is important for any website looking to rank high in search engine results. But what many need to realize is that responsive web design can significantly impact your website’s SEO rankings.
Here’s why: Google (and other search engines) now factor in a website’s mobile-friendliness when determining its rankings. So if your website is not optimized for mobile devices, you’re likely to see a drop in your SEO rankings.
But it’s not just Google that cares about responsive design. Your visitors do too. Studies have shown that people are more likely to trust and engage with websites that are optimized for their devices.
So if you’re looking to improve your SEO rankings and give your visitors a better experience, responsive web design is the way to go.
Increased Mobile Traffic
As the world increasingly shifts to mobile devices, it’s more important than ever for websites to be designed responsively. By providing a responsive design, your website can adapt its layout and content to suit better the device it’s being viewed on. This results in a better user experience, which can lead to increased traffic and conversions.
A responsive website is one that is designed to adjust its layout and content based on the device it’s being viewed on. This means that whether a visitor is viewing your site on a phone, tablet, or computer, they will always have the best experience possible.
One of the main benefits of having a responsive website is that it can help you increase your mobile traffic. Google has stated that they are now using mobile-friendliness as a ranking factor in their search results. However, if your website is not responsive, you could miss out on valuable traffic from mobile users.
Another benefit of Responsive Web Design is that it can help improve your conversion rate. For example, a study by HubSpot found that websites with a responsive design saw an uplift in conversion rates by over 20%. So not only can RWD help you increase traffic, but it can also help you boost sales and leads.
Essential Elements of a Responsive Website
As the name suggests, responsive web design is all about how a website responds to different screen sizes and devices. In other words, it’s a way to ensure your site looks good and functions well no matter where it’s being viewed.
Responsive design is essential because more people than ever are accessing the internet from mobile devices. In fact, according to StatCounter, over 51% of internet traffic worldwide came from mobile phones in 2019.
Moreover, Google has stated that its search algorithm favours mobile-friendly websites. So if you want your site to rank well in search results, you need to ensure it’s responsive.
A responsive website has three key elements: fluid grids, flexible images, and media queries.
Fluid grids allow your content to flow seamlessly across different screen sizes. Flexible images automatically adjust to fit different screen widths, and media queries allow you to create different stylesheets for different devices.
Together, these elements ensure that your website looks great and works well no matter where it’s being viewed.
Tips for Optimizing Your Website for Mobile Users
- Make sure your website is responsive. This means that it will adjust to fit any screen size, whether it’s a desktop computer, laptop, tablet, or smartphone.
- Use large font sizes and buttons. Mobile users have smaller screens and fingers, so it’s important to make your text and buttons large enough to be easy to read and click on.
- Simplify your design. Stick to a single-column layout and use minimal graphics. This will make your website easier to navigate on a small screen.
- Optimize your images. Resize them, so they load quickly on a mobile connection and compress them using Photoshop or Kraken.io.
- Use Accelerated Mobile Pages (AMP). AMP is a Google-backed project that creates lightweight versions of web pages for mobile devices. It can significantly improve the loading speed of your website on mobile devices.
How To Test Your Site for Responsiveness
A responsive website can adapt to the device it is being viewed on. This means that whether a user is viewing your site on a desktop computer, a tablet, or a smartphone, they will be able to see the content in a way that makes sense for that particular device.
It’s important to test your site for responsiveness before launching it because you want to ensure that all users will have a positive experience no matter how they access it.
There are a few different ways you can test your site for responsiveness:
1. Use an online tool like Google’ Mobile Friendly Test (https://search.google.com/test/mobile-friendly). This tool will allow you to enter your website’s URL and view how it looks on different devices.
2. Use your own devices. If you have access to different types of devices (e.g., a desktop computer, a laptop, a tablet, and a smartphone), try loading your website on each one and see how it looks. Ensure all the content is easy to read and navigate on each device.
3. Ask someone else to test it out. If you know someone who has access to different devices, ask them to load up your site and give you their feedback. They may notice things that you didn’t even think about!
Testing your website for responsiveness is important in ensuring that all users will have a positive experience when they visit your site. Make sure to do it before you launch so you can be sure that everyone will be able to view your content without any problems.
Common Mistakes to Avoid
Regarding responsive web design, a few common mistakes can trip you up if you need to be more careful. Here are four of the most common mistakes to avoid when creating a responsive website:
1. Not planning for mobile from the start.
One of the biggest mistakes you can make with responsive design is not planning for mobile from the start. With mobile traffic now accounting for over 50% of all web traffic, ensuring your site is optimized for smaller screens is more important than ever. Start by ensuring your content is easily consumable on a smaller screen, then move on to optimizing your images and other media for responsive delivery.
2. Not using a responsive framework.
Another common mistake is starting from scratch when building a responsive website. While creating a responsive site without using a framework is possible, it’s generally much easier (and quicker) to use an existing framework like Bootstrap or Foundation. These frameworks provide pre-built CSS and JavaScript that can help save you time and speed up the development process.
3. Overlooking performance issues.
A common pitfall of responsive design forgets about performance issues. When designing for multiple devices, it’s important to keep in mind that not all users will have the same connection speed or bandwidth limitations. Instead, ensure your site loads quickly on all devices by compressing images, minifying code, and using a content delivery network (CDN).
4. Not testing across multiple devices.
The final mistake to avoid is not testing on multiple devices. With so many different screen sizes and resolutions available, it’s important to test your site across various devices to ensure it looks and works as expected. For example, don’t just rely on desktop browsers for testing; check on mobile phones, tablets, and other handheld devices.
Responsive Web Design assists SEO
As the world increasingly shifts to mobile devices, it’s more important than ever for websites to be designed with responsive web design (RWD). Not only does RWD provide an optimal viewing experience for users on all devices, but it also helps improve your search engine optimization (SEO).
Here’s a closer look at how RWD assists SEO:
RWD ensures that search engines can easily crawl and index your website. With traditional desktop-only websites, search engines have to crawl and index multiple versions of the same site – one for each type of device. This can lead to duplicate content issues and decreased crawling efficiency. But with a responsive website, only one version of the site needs to be crawled and indexed. This makes it easier for search engines to find and index your content, which can help improve your SEO ranking.
RWD can help improve your click-through rate (CTR) from SERPs. Studies have shown that mobile-friendly websites have a higher CTR than non-responsive sites. And since CTR is a major ranking factor for SEO, this can indirectly help improve your SEO ranking.
RWD can make your website faster and more lightweight. A faster website provides a better user experience and can also help improve your SEO ranking. Google has stated that page speed is a ranking factor for mobile searches, so if you want to improve your SEO on mobile devices, making your
As more and more people use mobile devices to access the internet, your website must be designed to respond to these different screen sizes. Responsive web design ensures that your website will look great and work well no matter what device someone uses. This is important for both users and search engines.
Users are more likely to stay on a website that works well on their device, and search engines take user experience into account when ranking websites. So by ensuring your website is responsive, you’re providing a better user experience and helping your SEO efforts.
Conclusion
Responsive web design is an important and growing trend in website development. It helps ensure that users have a good experience on any device they use to access your site, and it can save you time and money compared to developing separate sites for each different platform. By understanding the basics of responsive web design, including why it matters, what it entails, and how to do it correctly, you’ll be able to create a website that looks great across all devices.